لمحة سريعة
الشارت او الرسوم البيانية قد تحتاجها في بعض المشاريع مثل مشاهدة درجات طلاب – مشاهدة ارابح وخساشر المخزن – وغيرها من الحسابات الهامة في بعض المشاريع .
لعرض الشارت او الرسوم البيانانية هناك ادوات عديدة ومنها برنامج الكريستال ريبورت
لكن يبقي شئ هام وهو الاستضافة اي بعد عمل المشروع هل سيتم عرض التقرير المحتوي علي
الرسم البياني علي السيرفر المشترك (اي الذي تشتريه من مواقع الاستضافة ويكون مشترك بين الجميع)
ام سيحدث مشاكل وبعض الاخطاء .
من واقع الخبرة مع الاستضافة المشتركة فان بعض البرامج قد لا تعمل مثل الكريستال ريبورت
الا بعد شراء سيرفر خاص او ما شابه من الاستضافة .
لكني شخصيا افضل هذه الاداة التي سوف اشرحها بسبب العديد من المزايا لها
1- اداة مجانية بدون رسوم مدي الحياة
2- تعمل علي الكمبيوتر وعلي السيرفر وعلي اي استضافة مهما كانت
3- شكلها احترافي وجذاب تشبه الفلاش والجاكويري ولكنها احترافية جدا .
4- سهولة تعاملها مع الدوت نت ومع جميع لغات البرمجة .
الادوات التي سنستخدمها هي
- ASP.NET
- C#
- Visual Studio
- OpenFlash Chart control
تستطيع تحميل المثال كامل بالسورس كود من هنا اولا
صور واشكال للاداة بعد العرض

الموقع الرسمي للاداة
http://teethgrinder.co.uk/open-flash-chart
وهذا الموقع هو مرجع لك في الاشكال المتعددة وتختار طبعا Dot net
لان الموقع يحتوي علي كل اللغات البرمجية والتقنيات .
كيف تعمل الاداة
تتلخص في انشاء صفحتين
1- صفحة اولي نضع بها الشارت او الرسم البياني OpenFlash Chart control
2- صفحة ثانية تسمي data_report.aspx ونضع بها الابعاد التي نريدها وطريقة عرض الشارت
خطوات اضافة وتشغيل الرسم البياني بالتفصيل OpenFlash Chart control in asp.net
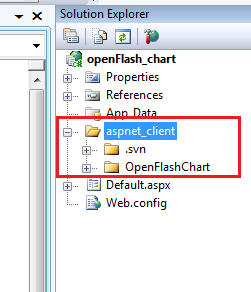
1- اضف فولدر الرسم البياني ويسمي aspnet_client
وهذا الفولدر به كل الادوات الفرعية والرسومية التي بدونها لن تعمل الاداة وبالتالي ضعه كما هو بدون اي تغيير

2- اضف الاداة openflash control الي صندوق الادوات بالفيجوال ستوديو وهذه الاداة هي ملف دي ال ال يسمي
OpenFlashChart.dll وهو موجود في فولدر يسمي ال bin

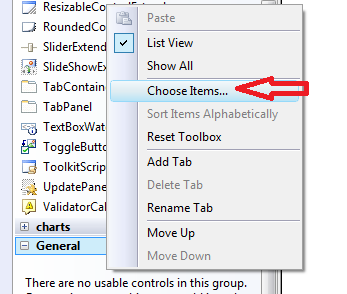
ولكي تدرجه لصندوق الادوات قف علي اي مكان في ادوات الفيجوال ستوديو ثم اضغط يمينا بالماوس واختر
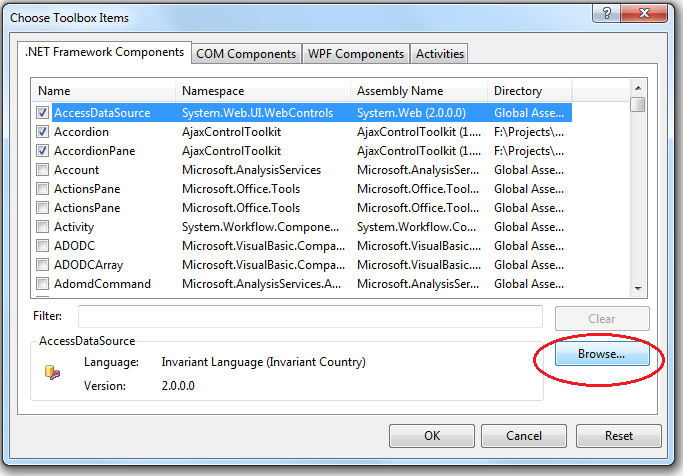
Choose items اي ستختار اداة لكي تضعها في صندوق الادوات

ثم اضغط علي زر browse حتي تختار مكانها في المشروع ..واختر ملف الدي ال ال السابق وهو موجود في المشروع في فولدر ال bin

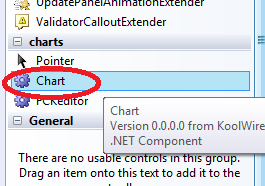
الان تم ادراج الاداة ضمن الادوات كما بالصورة

3- امسك الاداة بالماوس من صندوق الادوات ثم اضفها الي الصفحة الفارغة التي تسمي default.aspx

سنلاحظ انه تم اضافة ذلك الكود لرأس الصفحة يدل علي استخدام الرسم البياني
<%@ Register assembly="OpenFlashChart" namespace="OpenFlashChart"
tagprefix="cc1" %>
اما في الصفحة نفسها سنلاحظ ان الاداة نزلت بالفعل وتعطي هذا الكود
<cc1:Chart ID="Chart1" runat="server" />
4- قم بتوصيل الان الاداة بالصفحة الثانية الخاصة باعدادات الشارت كما يلي
Url="/data_report.aspx"
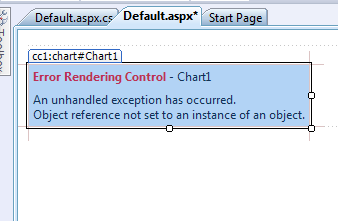
ولابد من وضع ارتفاع وعرض للشارت والا فلن يعمل وسيعطي رسالة تقول
Object reference not set to an instance of an object.
وبذلك لابد من وضع اي ارتفاع واي عرض للشارت
Height="500px" Width="350px"
فيصبح الكود كاملا للشارت
<cc1:Chart ID="Chart1" runat="server" Url="data_report.aspx" Height="500px"
Width="350px" />
الان تم الانتهاء من الصفحة الاولي
سنذهب الان الي الصفحة الثانية والتي تسمي data_report.aspx
لكي تستطيع ان تستخدم اعدادات الشارات لابد من ادراج نفس الاداة من الملف OpenFlashChart.dll
ولكن هنا سندرجها في references الخاصة بالمشروع
قف عليه بالماوس ثم ادراج add references ثم browse ثم اختر فولدر البين bin
ثم الاداة .
الان افتح الصفحة الثانية وستخدم مكتبة الشارت في الاعلي كما يلي
using OpenFlashChart;
الان في حدث الباج لود للصفحة سنضيف الكود الاتي لجلب البيانات اللازمة للشارت
protected void Page_Load(object sender, EventArgs e)
{
//اعدادات عامة لابد منها
Graph Chart = new Graph();
// عرفنا الشارت بلون معين
OpenFlashChart.Charts.ChartData temp = new OpenFlashChart.Charts.BarFilled(75, "#266656", "#000000");
// ايضا هنا لون الخط الافقي والرأسي
Chart.LabelStyleX = new LabelStyleX(10, "0x000000", 2, 1,
"0x000000");
// عنوان الشارت
Chart.Title = new Title("الدرجات", "{font-size: 20px;}");
/////////////**********************
// هنا
// سوف اعبئ بعض البيانات في داتاتابل لانني اريد ان اعرض مجموعة بيانات
//مثلا بيانات طلاب او اجمالي ارباح وخسائر في تقرير وهكذا
//
DataTable dt = new DataTable();
dt.Clear();
dt.Columns.Add("Name");
dt.Columns.Add("Marks");
dt.Rows.Add("هشام","45");
dt.Rows.Add("احمد", "50");
dt.Rows.Add("محمد", "30");
dt.Rows.Add("بكر", "20");
// هنا انتهيت من وضع البيانات داخل داتاتابل
// وطبعا من الممكن ان اتصل هنا بالداتابيز واختار جدول كما تعلمنا
//////////*///////////////////
// اعرف متغير هنا اسمه اعلي درجة واضعه افتراضيا بصفر حتي اعبئه
int highestValue = 0;
// وهنا اضع لوب علي البيانات داخل الداتاتابل ثم اعبئ الصف الافقي والراسي بالبيانات بالاسم والدرجة
foreach (DataRow row in dt.Rows)
{
Chart.LabelsX.Add(row[0]);
temp.Data.Add(Convert.ToInt32(row[1]));
if (Convert.ToInt32(row[1]) > highestValue)
highestValue = Convert.ToInt32(row[1]);
}
// طبعا هنا بزود 10 علي اخر رقم حتي يكون اقل من طول العمود
highestValue = highestValue + 10;
// ثم نساوي قيمة العمود بالدرجة العليا
Chart.MaxY = highestValue;
// واخير نعرض الشارت
Chart.Data.Add(temp);
Response.Write(Chart.ToString());
}
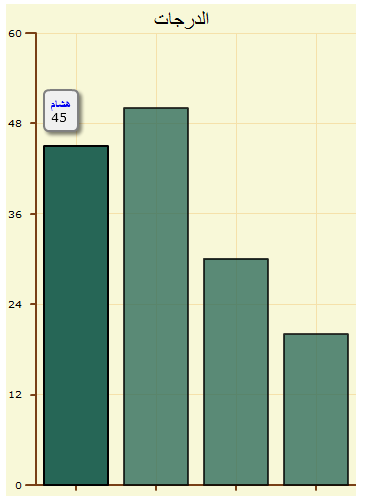
الان شغل الصفحة التي تسمي
Default.aspx
وسوف تري هذه النتيجة وهو مدعم للغة العربية كما نري

تستطيع تحميل المثال كامل بالسورس كود من هنا